Ready, clone, run!
We'll work on the Toggle Runner game in the Replit online code environment.
If you're taking this tutorial as part of a guided workshop, the instructors have given you a URL to join the LaunchDarklyWS team on Replit. Follow this link to join the team. If you don't already have a Replit account, this process will ask you to sign up for one.
Once you've joined the team, you should see the LaunchDarklyWS team page, which includes a list of Team Projects.
Find the project called Toggle Runner - Start and click it. This will clone the project so that you can make your own changes.
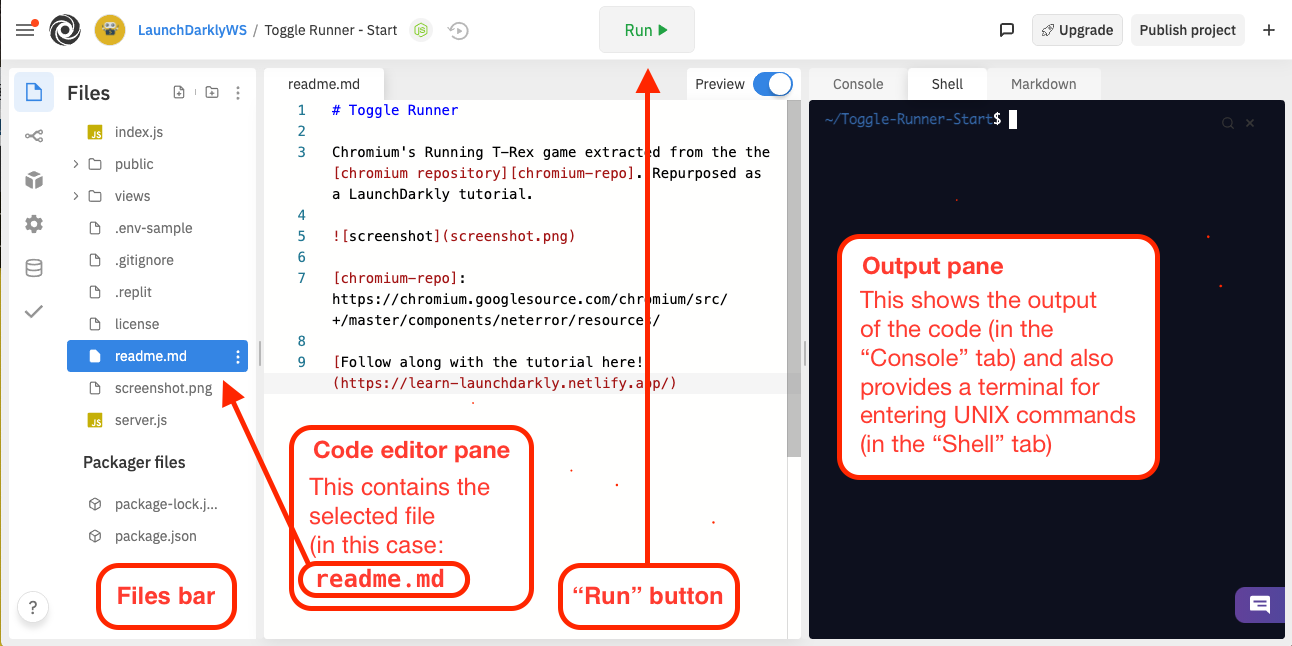
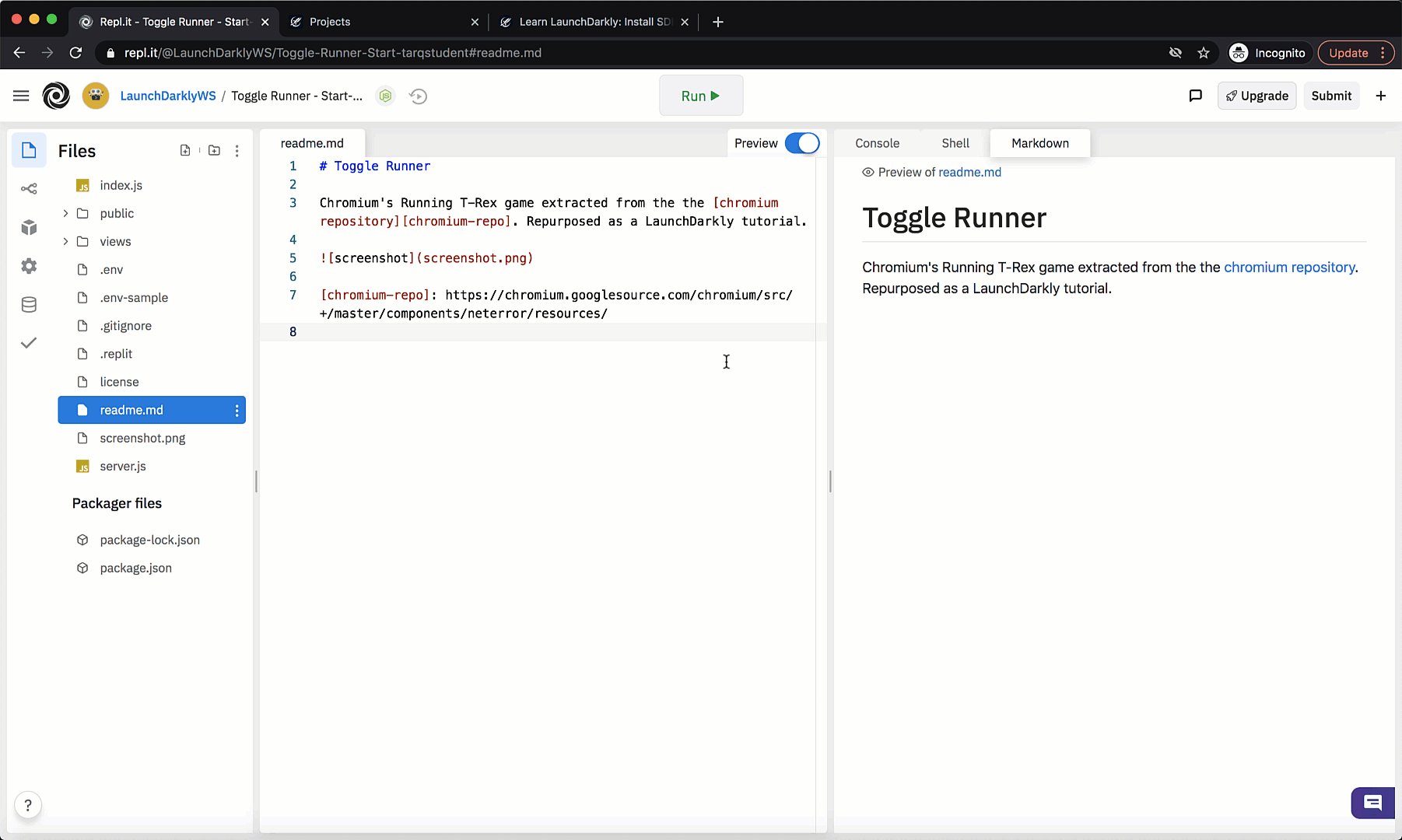
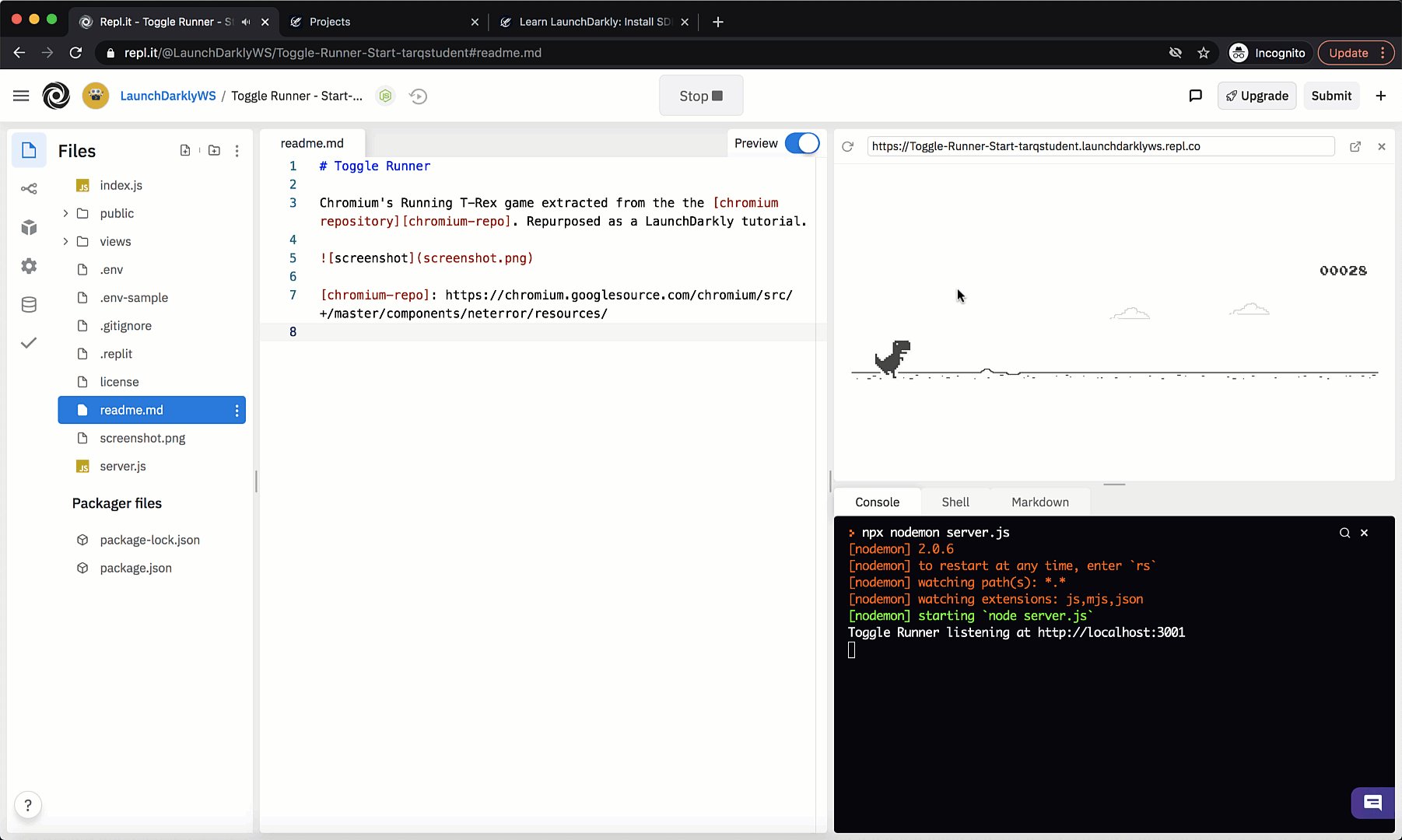
At this point you should see the Replit editor, which looks like this:

Overview of the app
The Toggle Runner game is a Javascript application compromised of various static assets such as HTML, CSS, images and sounds. The directory layout looks like this:
.
├── js # Javascript directory
│ ├── app.js # Main Application
│ ├── config.js # Game configuration
│ ├── dark-mode.js # Dark Mode feature class
│ ├── runner.js # Toggle Runner game class
├── images # Sprite images
│ ├── 100-percent # Regular DPI images
│ │ ├── 100-disabled.png
│ │ ├── 100-error-offline.png
│ │ ├── 100-sprite-space.png # Toggle sprite
│ │ └── 100-sprite.png # T-Rex sprite
│ └── 200-percent # High DPI images
│ ├── 200-disabled.png
│ ├── 200-error-offline.png
│ ├── 200-sprite-space.png # Toggle sprite
│ └── 200-sprite.png # T-Rex sprite
├── sounds # Game sounds
│ ├── button-press.mp3
│ ├── hit.mp3
│ └── score-reached.mp3
├── styles.css # Main stylesheet
├── readme.md
├── screenshot.png
└── index.html # Game HTML
Starting the application
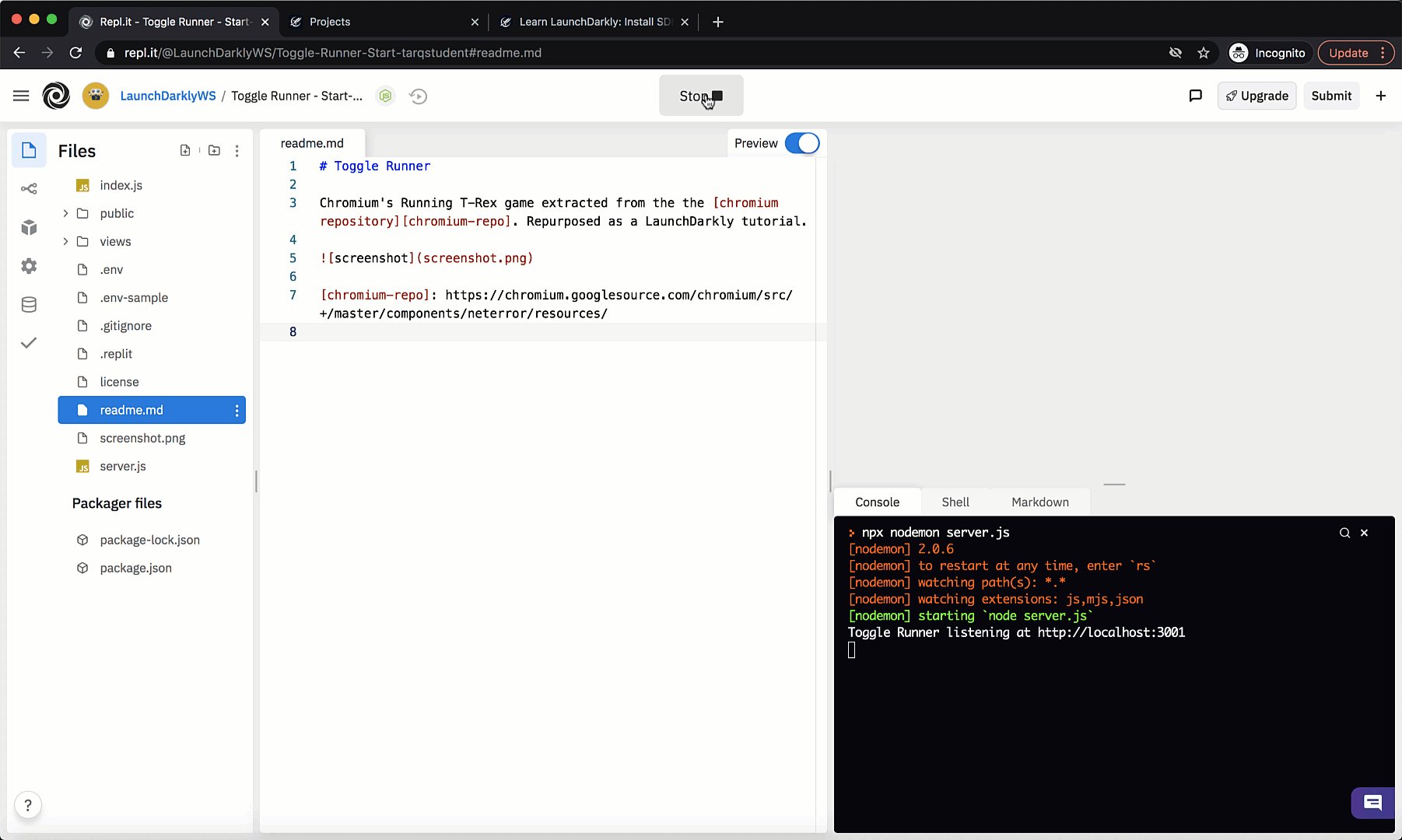
Once you've successfully opened the toggle-runner project, press the Run button.
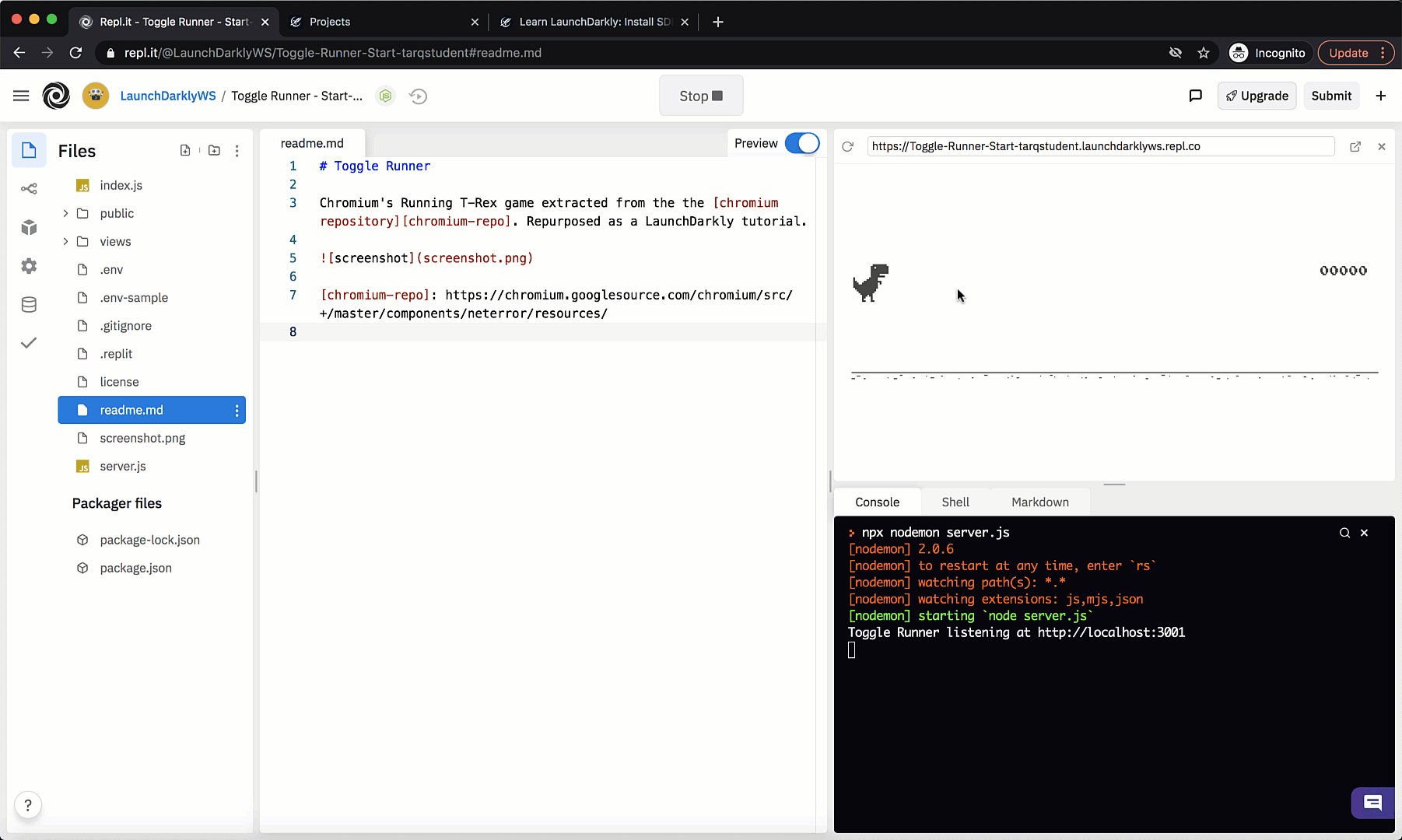
The Toggle Runner game should now be running with in the Preview Pane in the Replit editor:

After you've successfully started the game, let's get started with our first lesson.