Configuring the SDK
For the T-Rex Runner code to use feature flags, it needs to communicate with LaunchDarkly. The LaunchDarkly SDK is a code module which handles that communication.
The LaunchDarkly SDK loads automatically when a browser loads index.html if the page contains this tag:
<script anonymous src="https://unpkg.com/launchdarkly-js-client-sdk@2.19.0/dist/ldclient.min.js"></script>
But that tag on its own isn't enough. The LaunchDarkly SDK needs to be told to connect to your LaunchDarkly Project, using a connection key.
LaunchDarkly has three kinds of connection keys, each used by a different set of SDKs:
- The SDK Key is used by server-side SDKs.
- The Mobile Key is used by non-Javascript client-side SDKs.
- The Client ID is used by Javascript-based client-side SDKs.
Since Toggle Runner uses the Javascript client-side SDK, you need to configure the SDK with the Client ID for your LaunchDarkly Project's "Test" environment.
-
In your Replit project, open
js/app.js. -
Find this line:
import Runner from './runner.js'; -
Underneath that line, add the below code:
// Copy the Client ID for your environment from https://app.launchdarkly.com/settings/projects const LD_CLIENT_ID = 'YOUR CLIENT ID HERE';This creates a new variable to store your client ID.
-
Open LaunchDarkly.
-
Confirm that you're in the test environment by looking for the word "Test" over a yellow background in the upper left corner of the dashboard. If you are in the green Production environment, click the down arrow to the right of "Production" and click "Test" to switch environments.
-
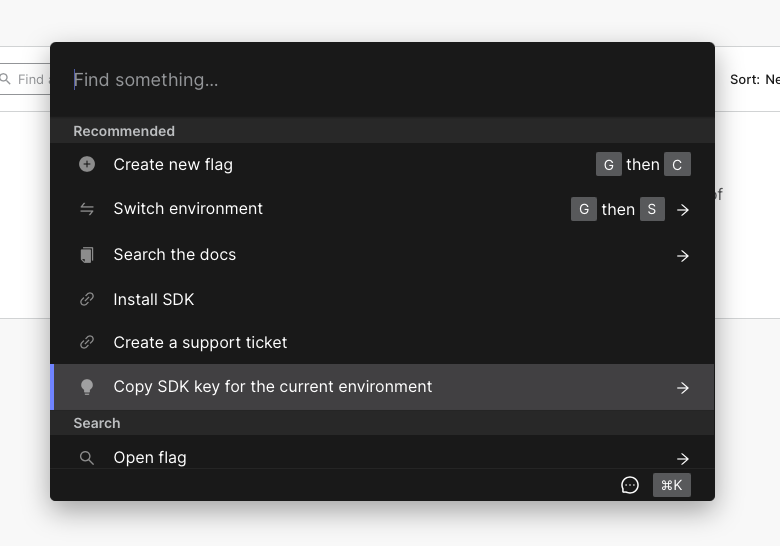
Press Ctrl-K (or Cmd-K if you're on a Mac) to bring up the Command Bar, then click Copy SDK key for the current environment, followed by Client-side ID. This will copy the token to your clipboard.

-
In Replit, paste the Client ID into the
LD_CLIENT_IDvariable, replacingYOUR CLIENT ID HERE.// Copy the Client ID for your environment from https://app.launchdarkly.com/settings/projects const LD_CLIENT_ID = 'YOUR CLIENT ID HERE'; -
Underneath that line, add the following code to initialize the SDK:
// The user object for flag evaluation (this is explained in lesson 3) let lduser = {"key": "user123"}; // LDClient loads from a script tag in index.html. // Initialize it with the client ID we defined above and the user object const ldclient = LDClient.initialize(LD_CLIENT_ID, lduser);
Checking your work
After these changes, js/app.js should now look like this, with the exception of the missing client ID:
import config from './config.js';
import Runner from './runner.js';
// LDClient loads from a script tag in index.html.
// Copy the Client ID for your environment from https://app.launchdarkly.com/settings/projects
const LD_CLIENT_ID = 'YOUR CLIENT ID HERE';
// LDClient loads from a script tag in index.html.
// Initialize it with the client ID we defined above and the user object
const ldclient = LDClient.initialize(LD_CLIENT_ID, lduser);
const runner = new Runner('.interstitial-wrapper', config);
The game will now load and initialize the LaunchDarkly SDK. However, LaunchDarkly won't be able to affect the game until you add more code to connect a feature flag.
In the next section, you will create the feature flag that will control the new Space Mode feature.