Setting up a percentage rollout
To test out percentage rollouts, we will be using a multivariate flag instead of a boolean flag. Multivariate flags can have more than two values, and return strings, numbers, or JSON objects. Follow the steps below to get your new flag set up:
-
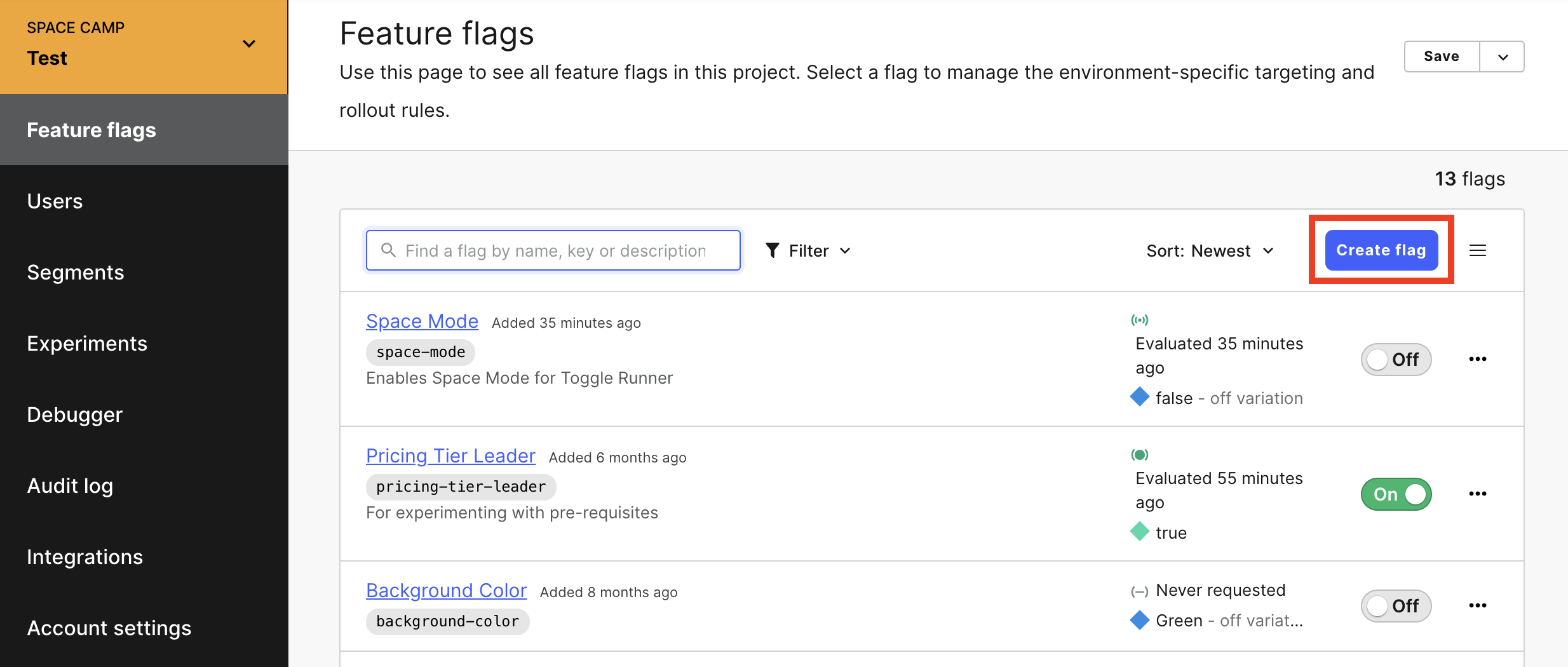
Click Feature flags in the left panel.
-
Click Create flag.

-
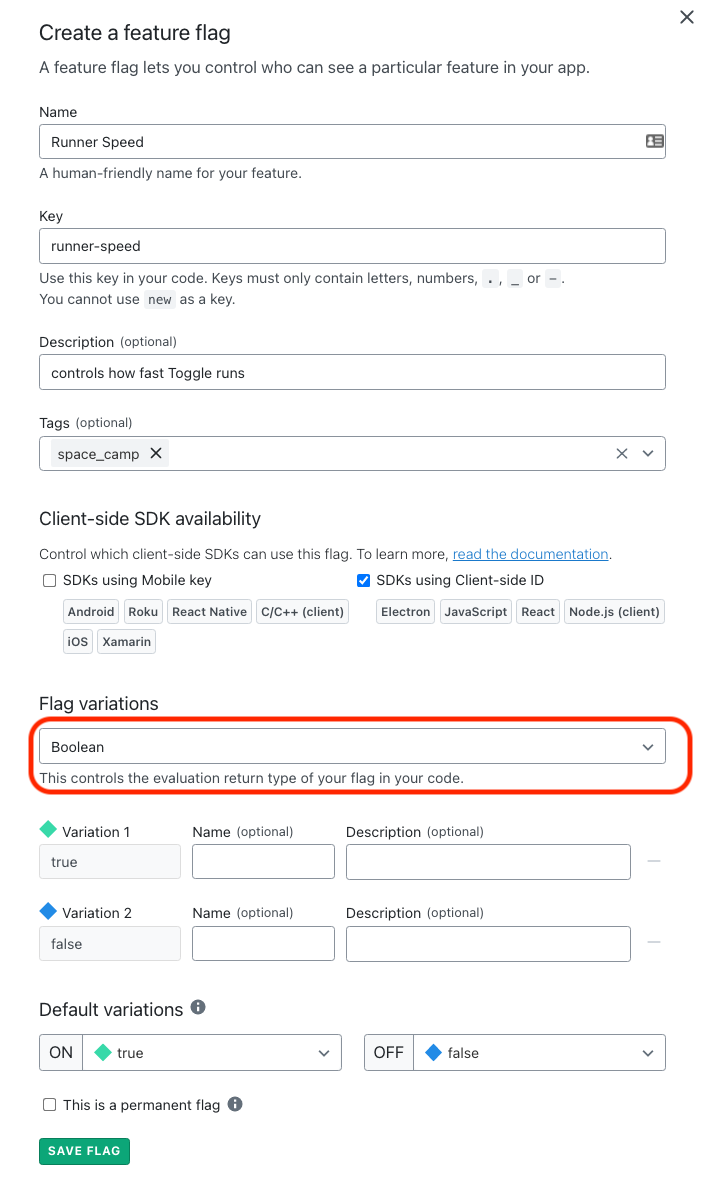
This time, we'll be using our feature flag to control Toggle's initial speed when starting a new game. Let's call our new flag
Runner Speed. -
Your auto generated flag key should be
runner-speed. -
Don't forget to check the SDKs using Client-side ID checkbox!
-
Toggle's initial running speed is controlled by a property called
SPEEDin theconfigobject. The value should be an integer between 1 and 13 (which is the max speed defined in theMAX_SPEEDattribute of theconfig). To control a numeric value with a feature flag, we'll need to change the flag type from Boolean to Number. We can do that by selecting number from the dropdown beneath the Flag variations header:
-
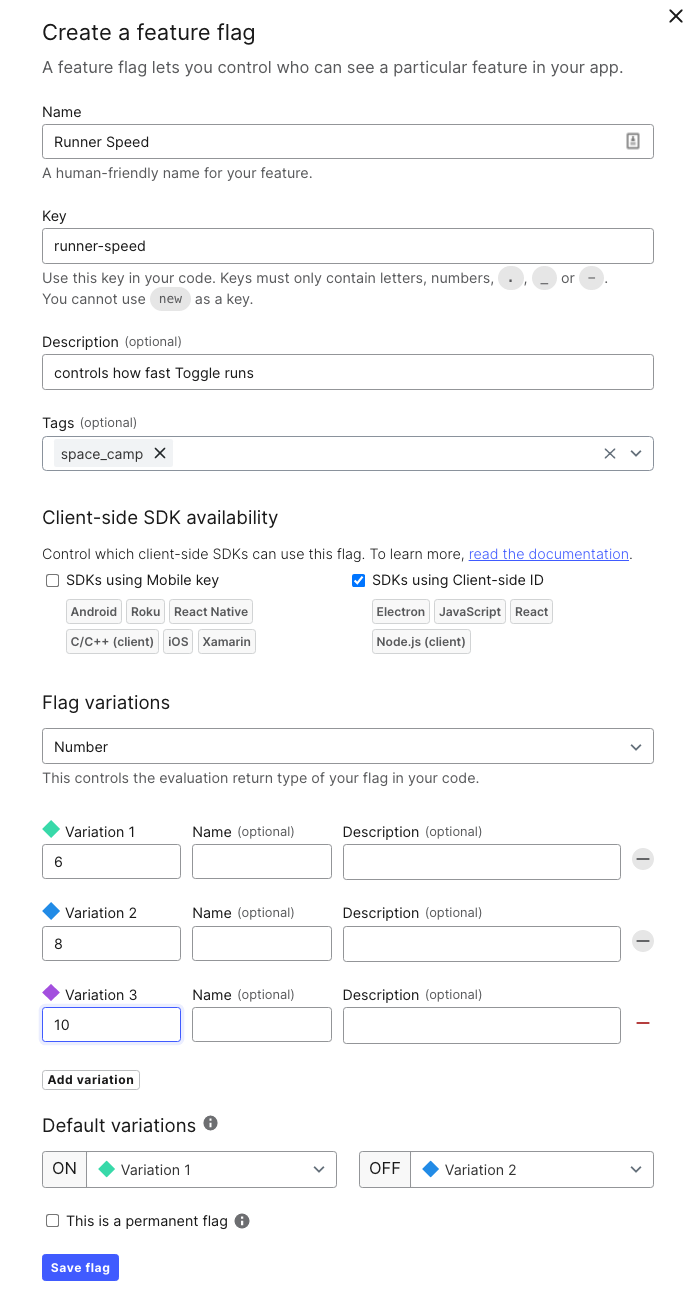
Once the flag is changed to a numeric type, you can add an additional variation by clicking the Add variation button. Let's create 3 variations with the values 6, 8, and 10. Our flag should look like this when we're done:

-
Click Save flag.
-
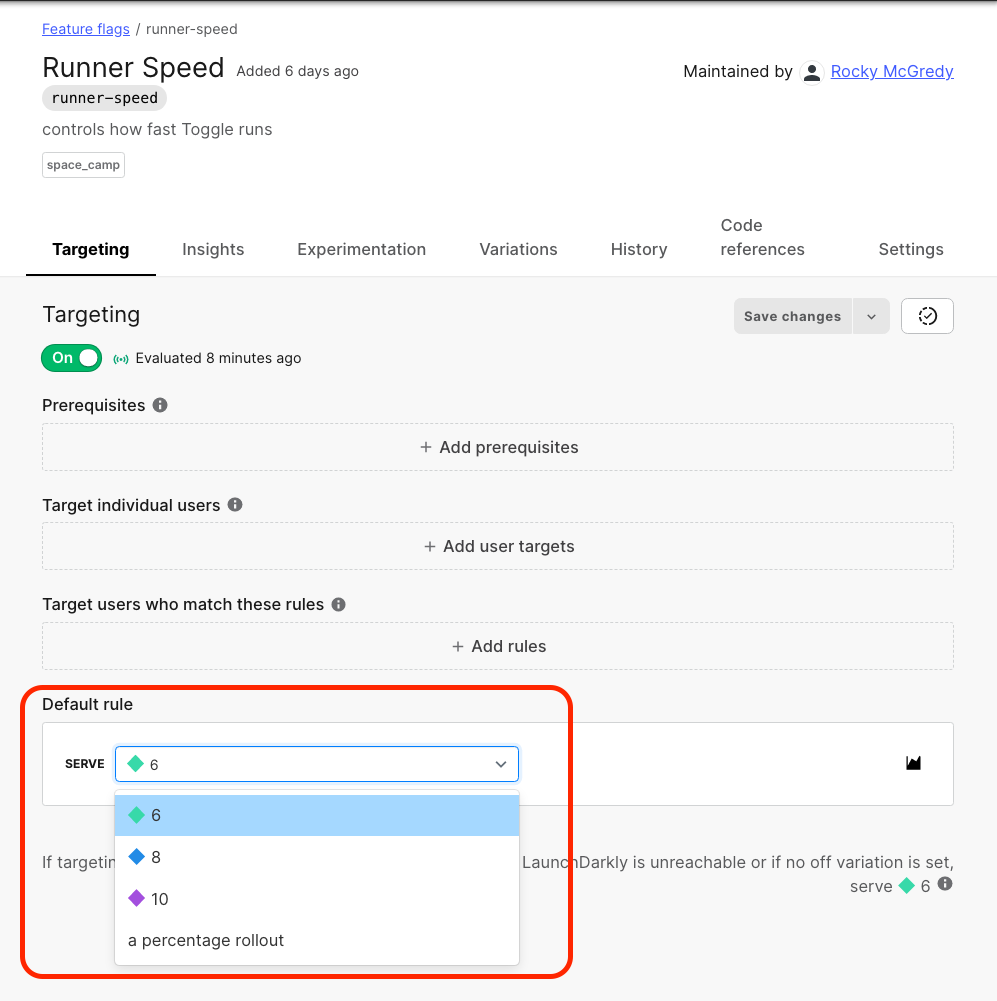
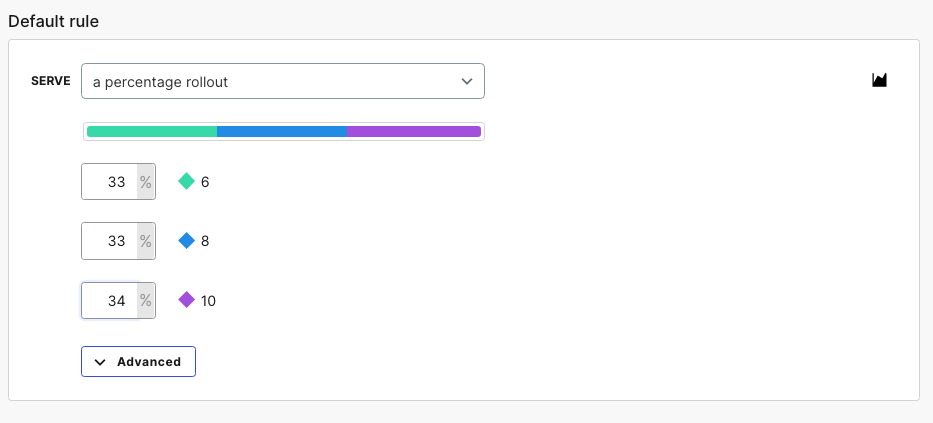
Once your flag has finished saving, you're dropped directly into the targeting panel. We won't be using any individual or rules-based targeting conditions this time around, but we will want to select a percentage rollout from the Default rule dropdown:

-
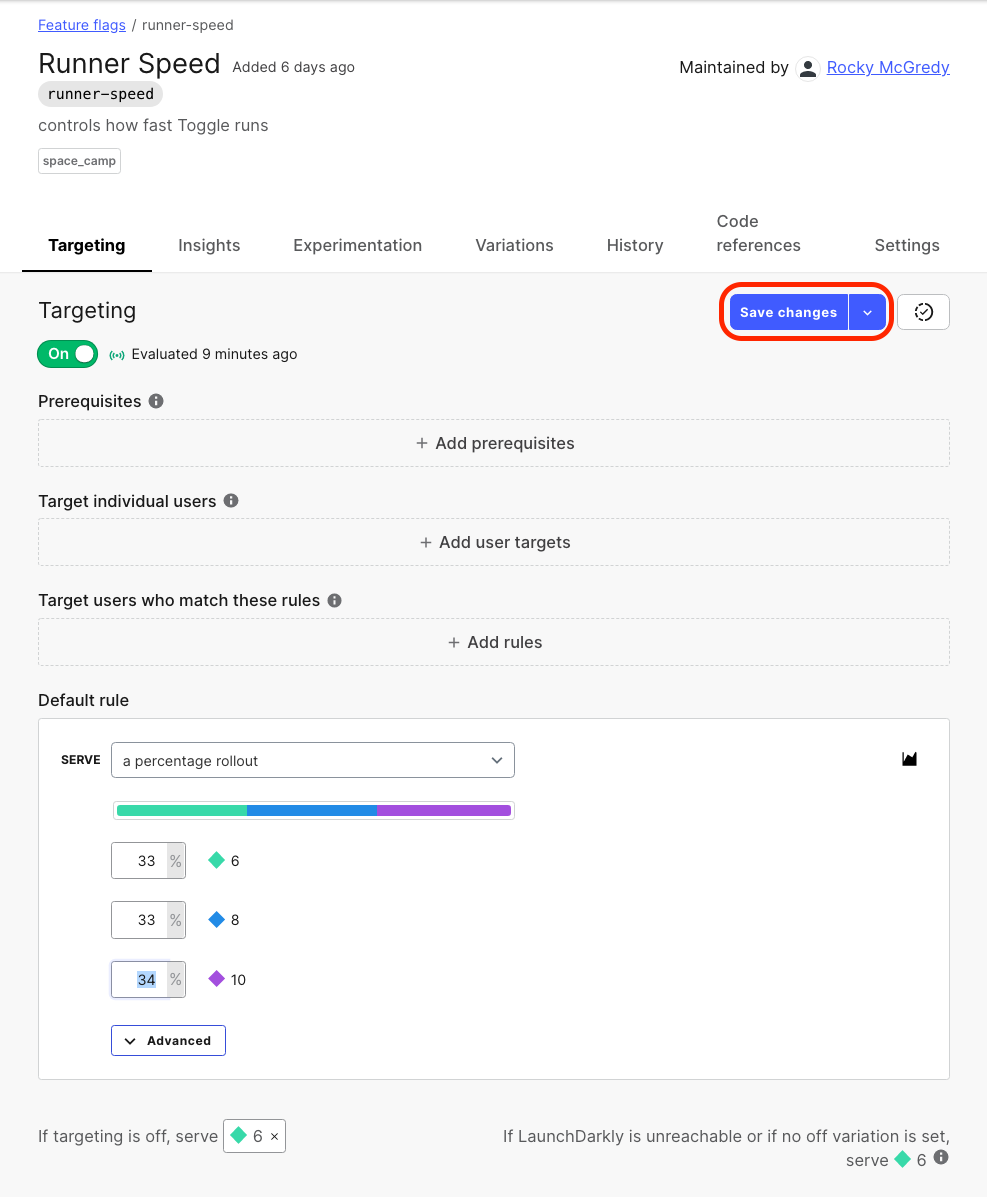
Enter the traffic percentages you'd like to distribute to each variation. In this case, we'll do as close to equal as we can with a 33/33/34 percent split.

-
Make sure flag targeting is set to on, and click Save changes.

Next, you will implement the flag in js/app.js.